The all Subscriptions Revenue Goal template allows you to set a goal for all subscription revenue and track your progress toward that goal.
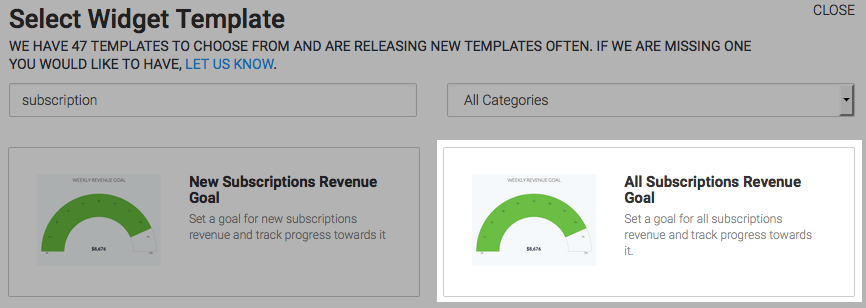
Search for the All Subscriptions Revenue Goal Template
To begin, click the “+” icon on the Dashboard and type “Subscription” into the search bar. Then select the “All Subscriptions Revenue Goal” template.

There is only one option for the chart type, which is gauge.

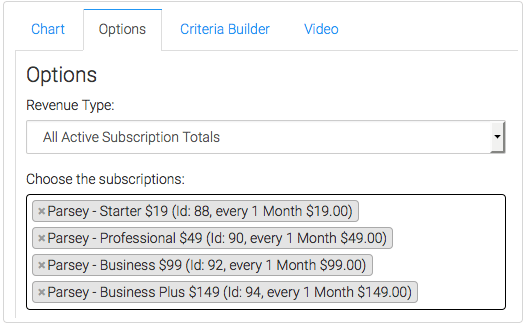
Options Tab
Now navigate to the Options Tab and input your subscriptions. Selecting more than one subscription will join their revenue totals together.

To exclude active subscriptions with End Dates in the past, check this box.

Now set your goal.

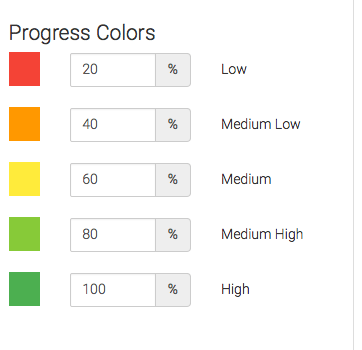
Here you can tweak the percentages that display different colors on the gauge.

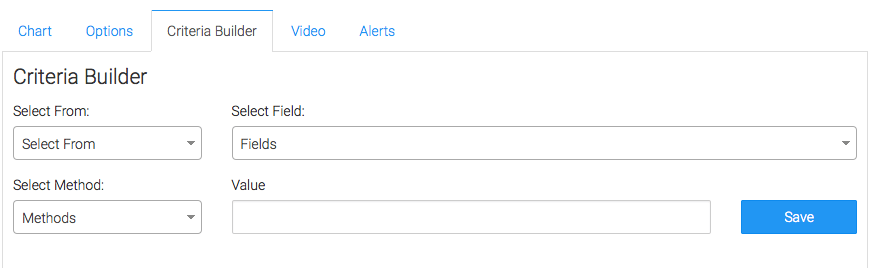
Criteria Builder Tab
For ultimate control and customization, use the Criteria Builder to include additional rules and requirements to the report.

Once you have your everything set, click Save Preferences on This Widget.
Relevant Articles
- How to Configure the Subscription Stick Rate Report
- How to Configure the Subscription Tenure Report
- How to Set Up the Subscription Cancellations Report
Create Your Free Graphly Dashboard
You don’t need to struggle to find the data you need from your Infusionsoft or Keap application. Create a free visual dashboard using the Graphly Lite plan. Using Graphly Lite, you get 1 user, 2 dashboards, and access to our 10 most widely used report templates. These templates include:
- Tags Applied
- Tags Applied Goal
- Leads
- Gross Revenue
- Appt | Note | Task Summary
- Email List Health
- Refunds
- Campaign Email Stats
- Text Widget Area
If you don’t already have a Graphly account, click here to get a Graphly Lite account so you can start making more informed decisions and grow your business.