This article will cover integrating Graphly’s web tracker with an Infusionsoft order form.
Step 1: Select Your Order Form
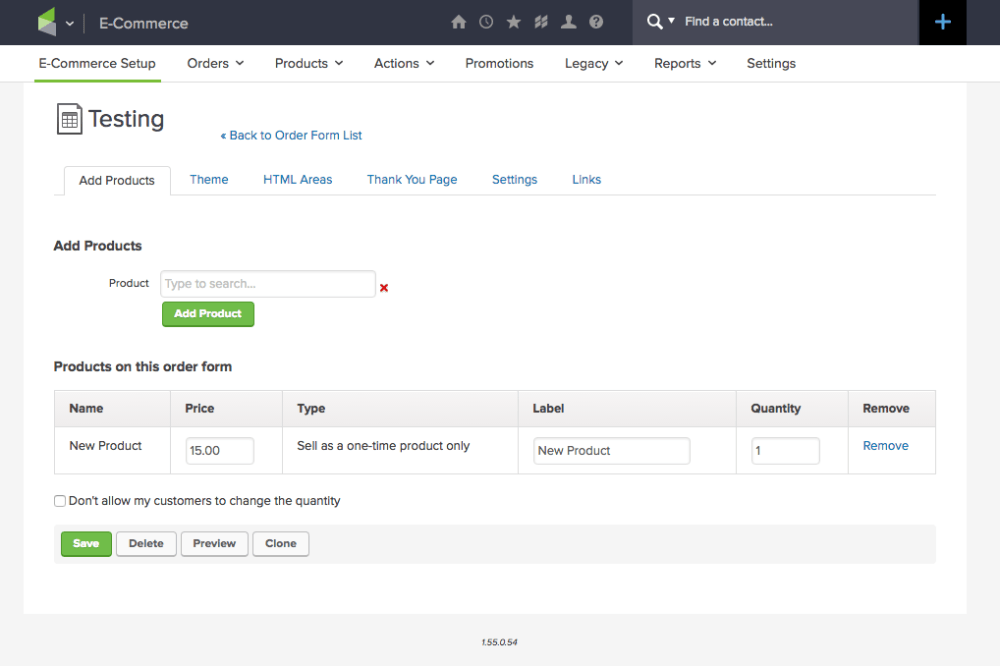
Inside Infusionsoft navigate to the order form you want to add tracking to.

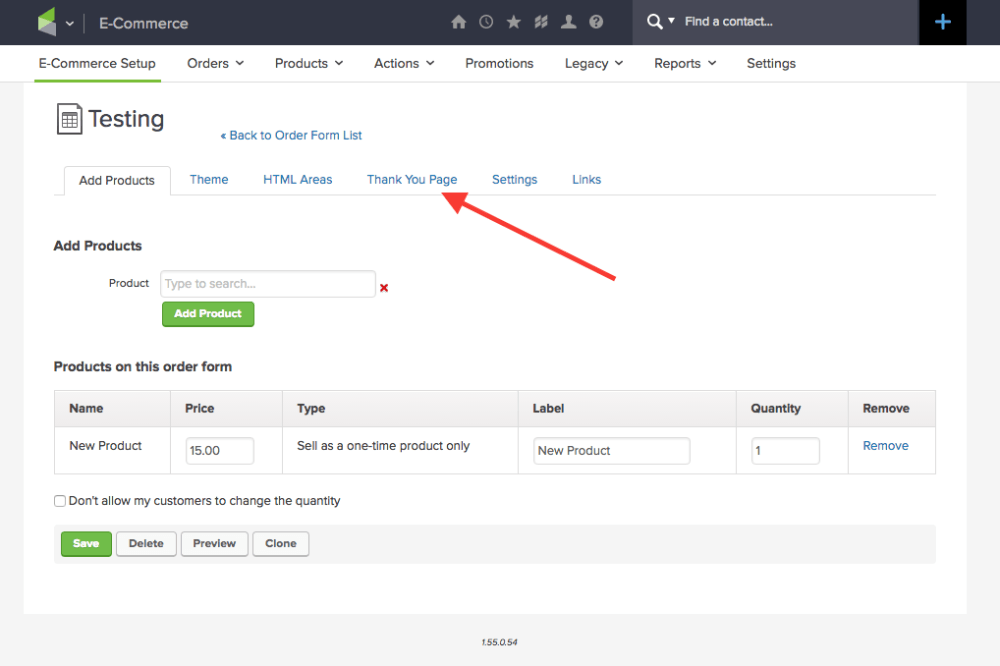
Then click the HTML Areas tab.

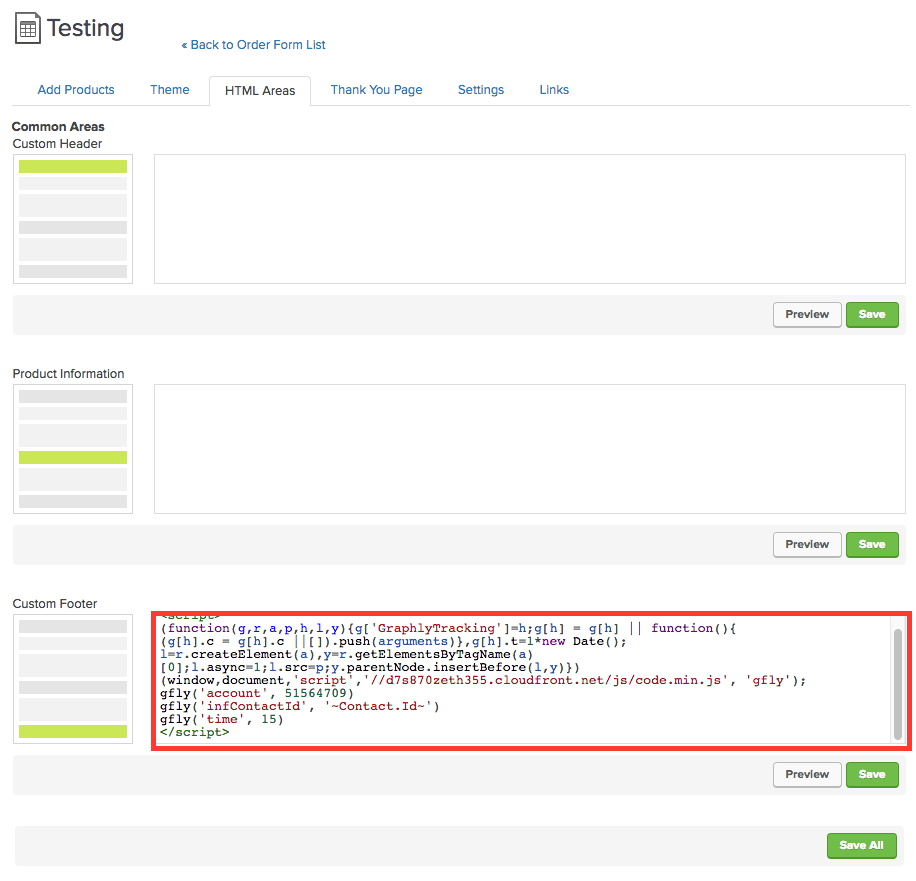
Step 2: Paste the Graphly Script
You can add the Graphly web tracking script to any of the areas, but generally you will have script in the header. This being the case, it’s most logical to paste the tracking script into the footer.

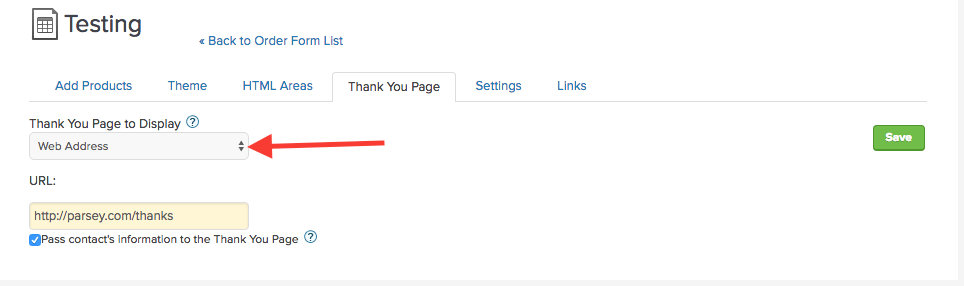
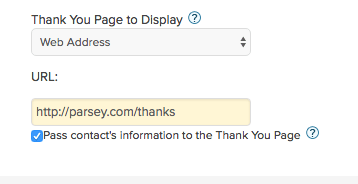
Click the Save button for that area and then head over to the Thank You Page tab. Select web address in the dropdown menu.

Then paste the url of your thank-you page into the URL box and check the Pass contact’s information to the Thank You Page box.

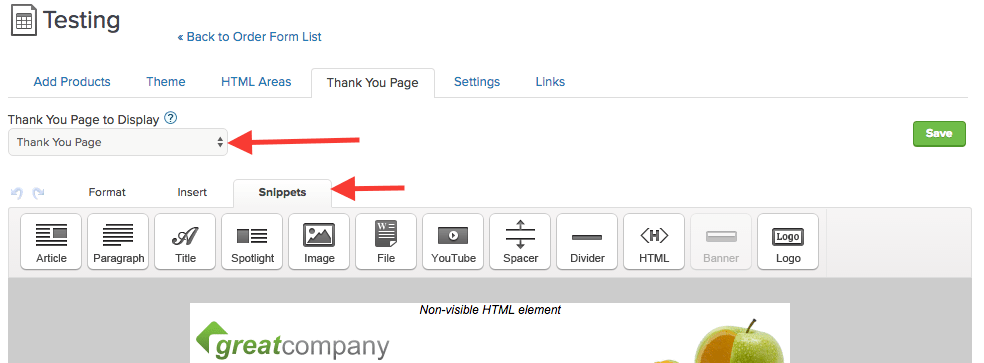
If you are using Infusionsoft’s thank-you page, switch the dropdown menu to Thank You Page and click on Snippets.

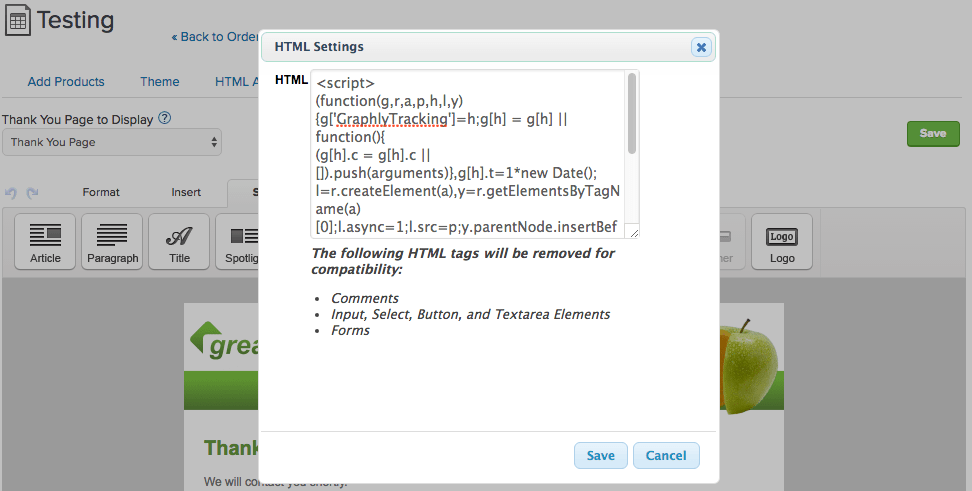
Drag the HTML snippet onto the very top of the page and paste the tracking script inside of it.

Click Save and you’re done.