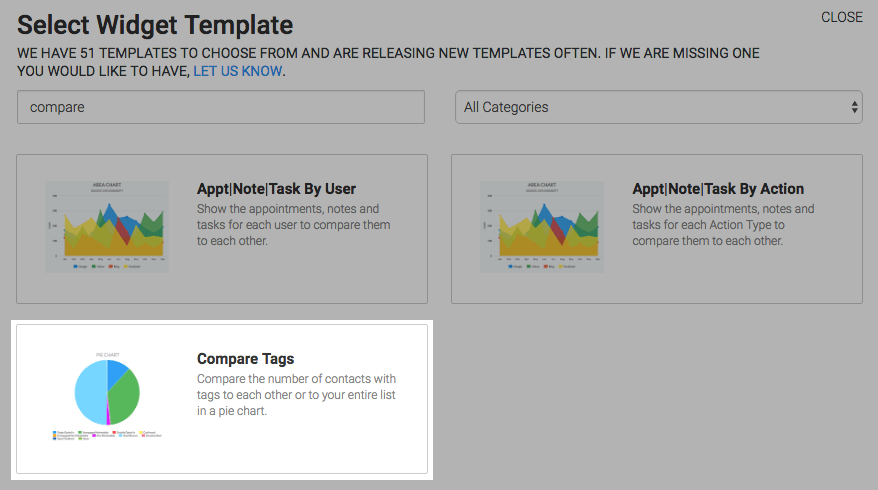
This template allows you to compare the number of contacts with tags to each other or group tags and compare them to the entire list.
Search for the Template
To begin, click the “+” icon on the Dashboard and type compare into the search bar. Then select the Compare Tags template.

Chart Tab
Display Type
There is only one display type which is Pie.

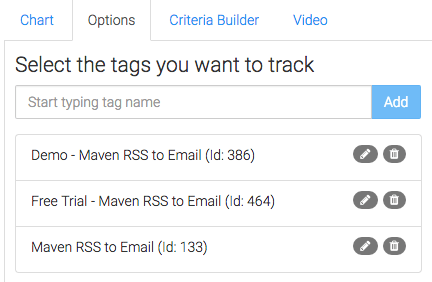
Options Tab
Select Tags
Navigate to the Options tab and select the tags you want to track.

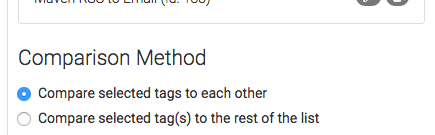
Comparison Method
Next choose how you want to compare your selected tags. The second option will always result in two pie segments.

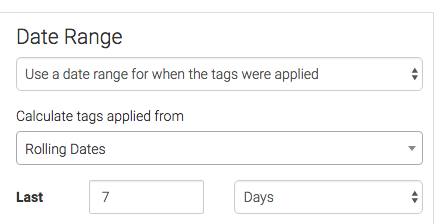
Date Range
Now choose the date range. It’s recommended to only use a date range when comparing the tags to each other.

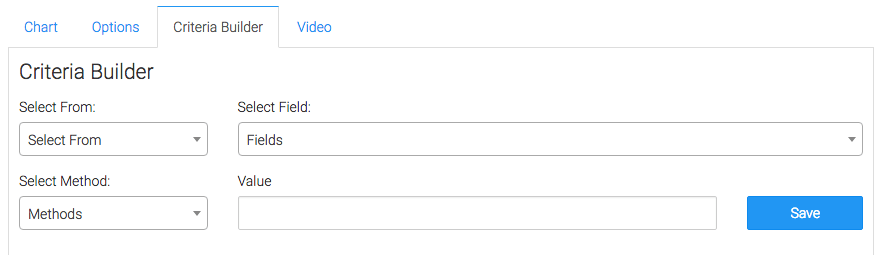
Criteria Builder Tab
For ultimate control and customization, use the Criteria Builder to include additional rules and requirements to the report.

Once you have your everything set, click Save Preferences on This Widget.
Relevant Articles
- How to Set Up the Grouped Tags Funnel Report
- How to Configure the Grouped Tags Applied Report
- Setting Up Email Reporting in Infusionsoft’s Campaign Builder
Don’t have Graphly yet? Sign up now to start gaining valuable insight into your Infusionsoft Data!