The Web Tracker and Genesis Studio Press article will cover integrating Graphly’s Web Tracker with the Genesis WP Framework by Studio Press.
Log Into WordPress
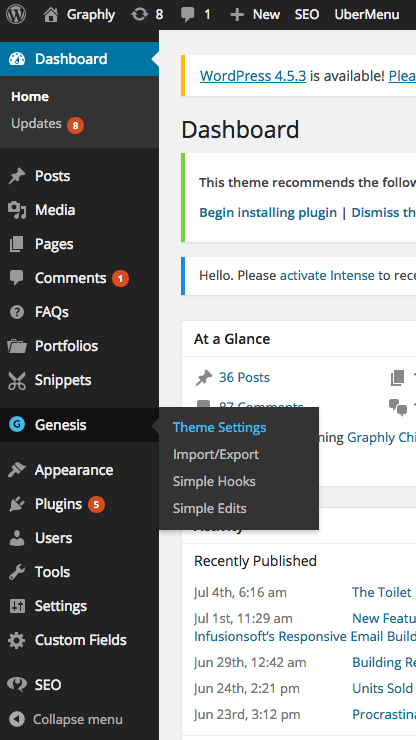
First, log into your WordPress site. Then hover over Genesis on the side menu and click Theme Settings.

Install the Graphly Script
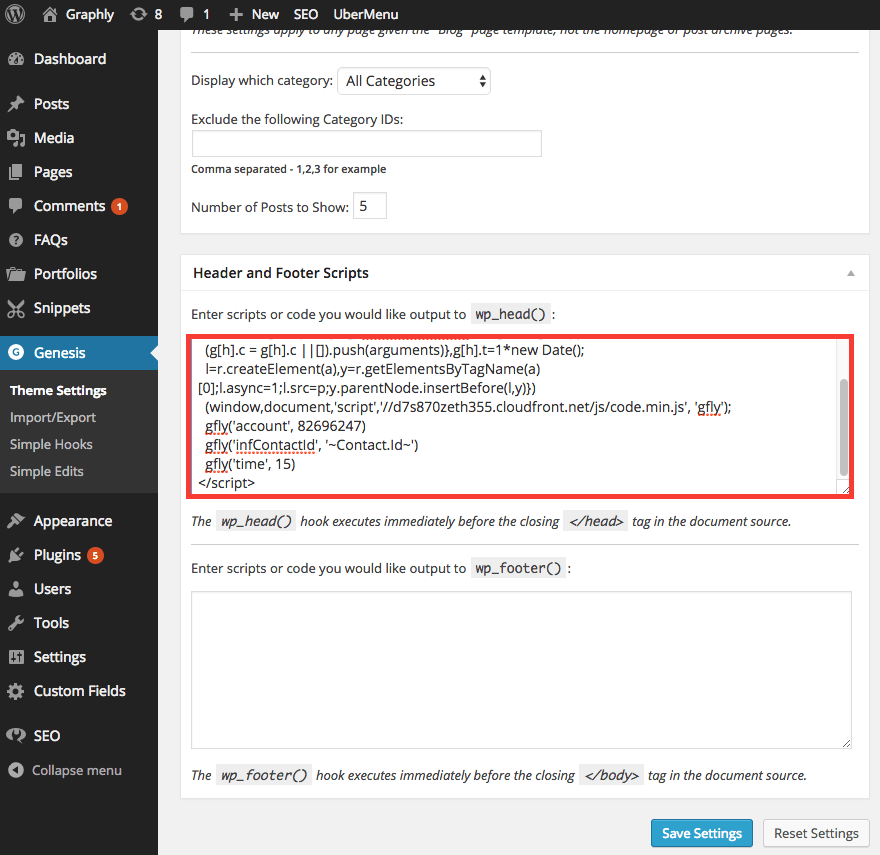
Scroll down to the Header and Footer script section and paste the code under any other script that may exist.

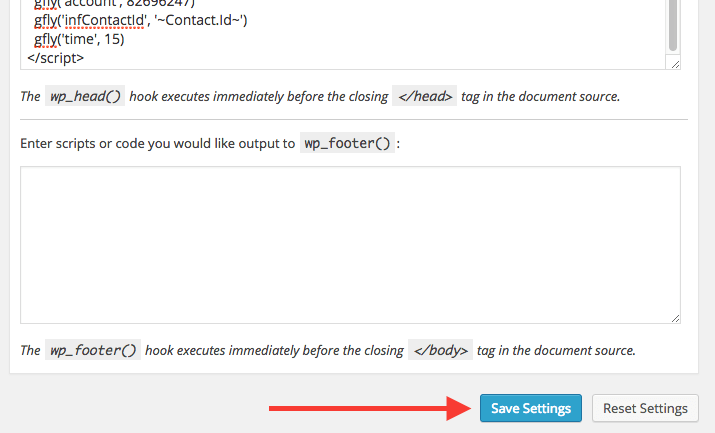
Then click on Save Settings at the bottom.

Relevant Articles
- How to Clean Up Lead Sources Using Graphly’s Consolidator
- How to set up Infusionsoft URL’s for Graphly’s Web Tracker
- Is the Graphly Web Tracker on My Page?
Create Your Free Graphly Dashboard
You don’t need to struggle to find the data you need from your Infusionsoft or Keap application. Create a free visual dashboard using the Graphly Lite plan. Using Graphly Lite, you get 1 user, 2 dashboards, and access to our 10 most widely used report templates. These templates include:
- Tags Applied
- Tags Applied Goal
- Leads
- Gross Revenue
- Appt | Note | Task Summary
- Email List Health
- Refunds
- Campaign Email Stats
- Text Widget Area
If you don’t already have a Graphly account, click here to get a Graphly Lite account so you can start making more informed decisions and grow your business.