This article covers integrating Graphly’s Web Tracker with the Infusionsoft Shopping Cart.
Setting Up Web Tracker with Infusionsoft’s Shopping Cart
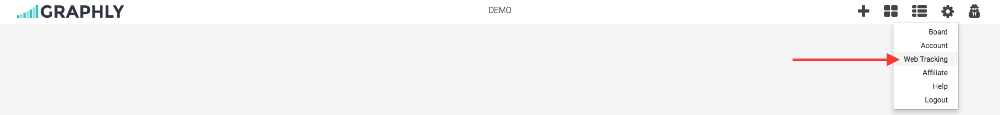
First, you’ll need to get the Web Tracker script for the Infusionsoft Shopping Cart. In Graphly, click on the “Gear” icon” and select “Web Tracking” from the dropdown menu.

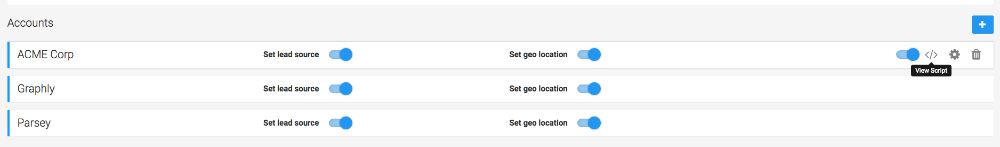
Once you’ve made an account, hover over it and click on the “view script icon“.

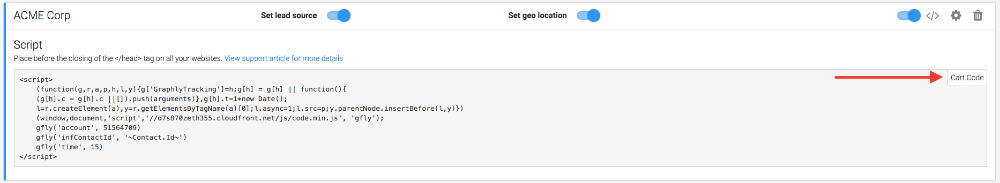
Click on the “cart code button” in the top right of the script box to make the correct script appear.

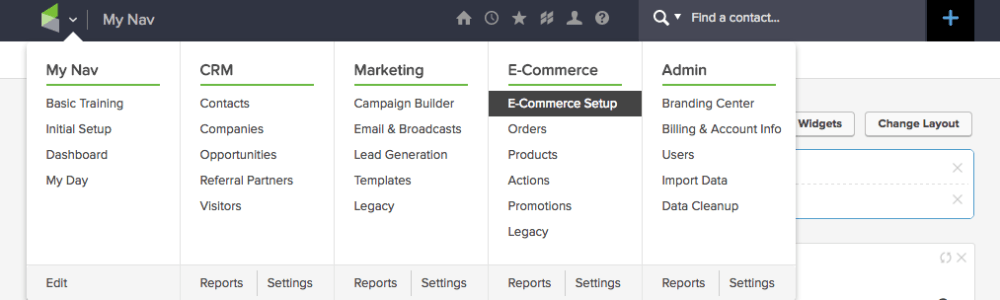
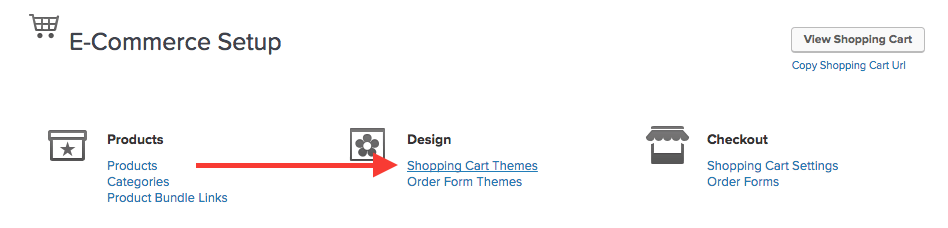
Copy this script and head over to Infusionsoft. In Infusionsoft, click on the “Navigator” and head to E-Commerce Setup.

From there, get to the Shopping Cart Theme that you wish to add the tracking script to.

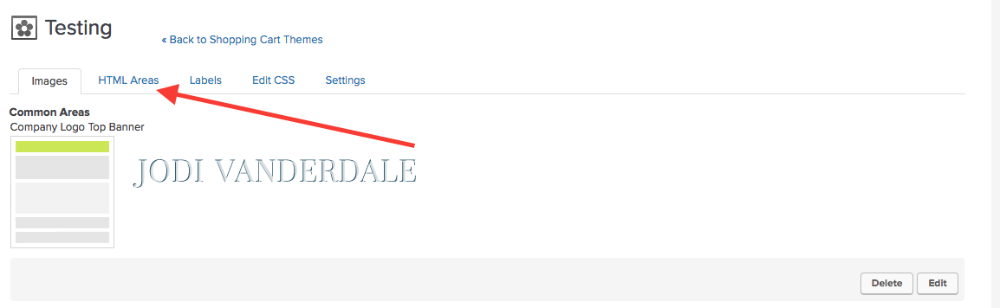
Click on the “HTML Areas” tab.

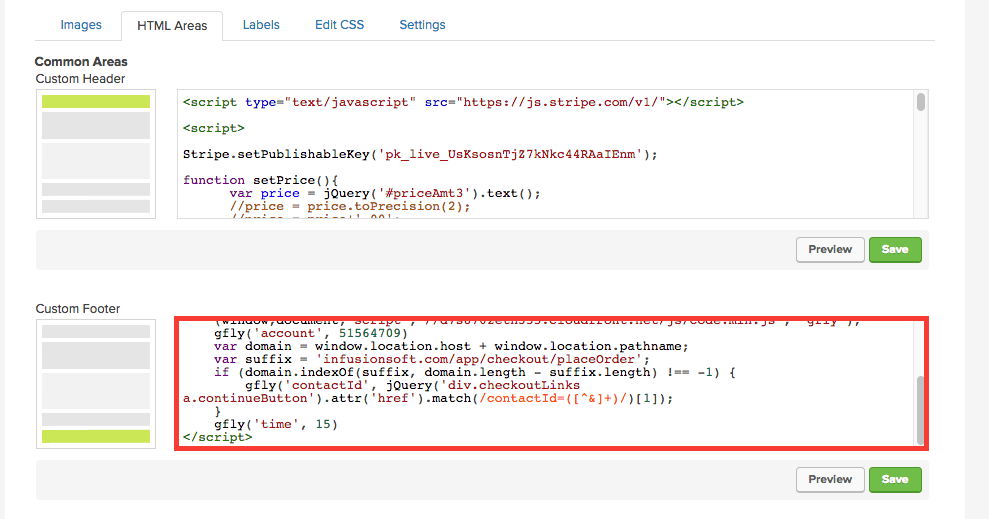
You can paste the script into either the Custom Header or Footer box. It’s good to do it in the Footer after any code related to the design or content of the shopping cart.

Then click on the “Save” button for that area.

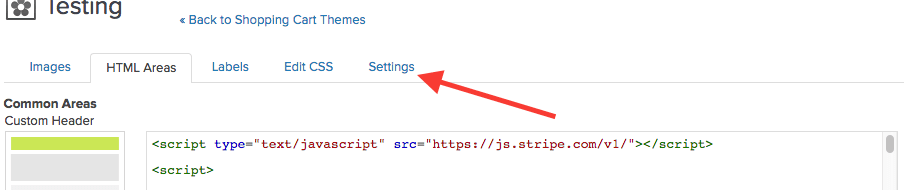
Now go to the “settings” tab.

The best practice here is to use the Thank You URL, but the Finished Shopping url will also work. If you are using the Thank You url, make sure you’ve included the Graphly Web Tracking Script in the head tag of the page you’re redirecting to.
Relevant Articles
- How to set up Infusionsoft URL’s for Graphly’s Web Tracker
- How to Set Up and Configure Graphly’s Web Tracker
- Is the Graphly Web Tracker on My Page?
Create Your Free Graphly Dashboard
You don’t need to struggle to find the data you need from your Infusionsoft or Keap application. Create a free visual dashboard using the Graphly Lite plan. Using Graphly Lite, you get 1 user, 2 dashboards, and access to our 10 most widely used report templates. These templates include:
- Tags Applied
- Tags Applied Goal
- Leads
- Gross Revenue
- Appt | Note | Task Summary
- Email List Health
- Refunds
- Campaign Email Stats
- Text Widget Area
If you don’t already have a Graphly account, click here to get a Graphly Lite account so you can start making more informed decisions and grow your business.