This article covers integrating Graphly’s Web Tracker with Click Funnels.
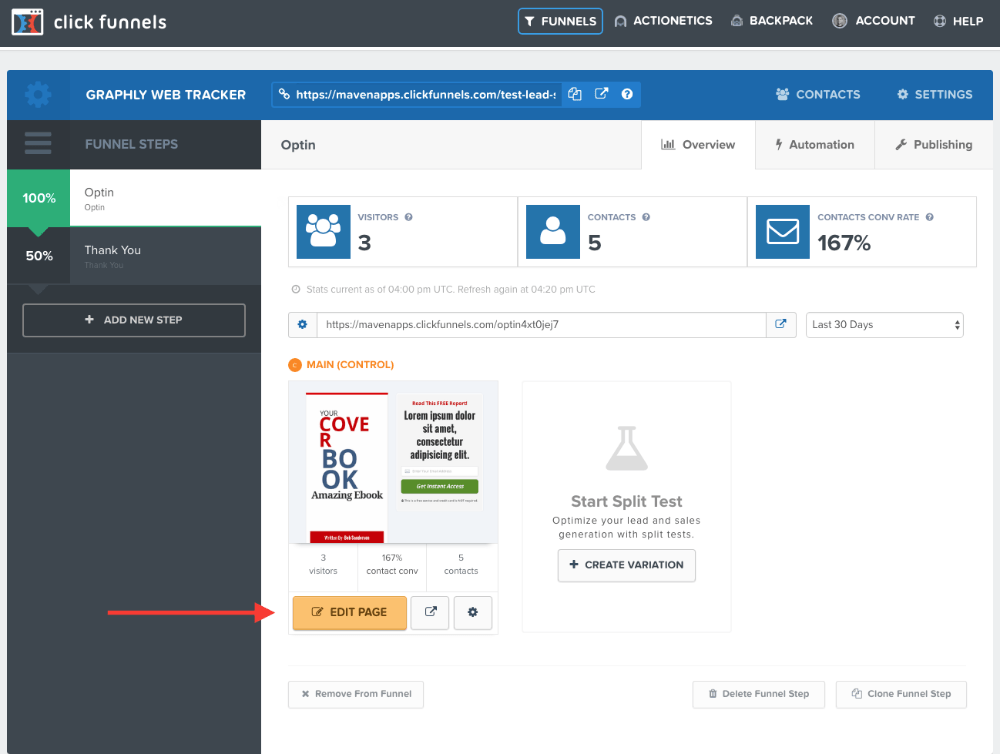
First, get logged in to your Click Funnels account and navigate to a funnel. Click on the “Edit Page” button near the bottom.

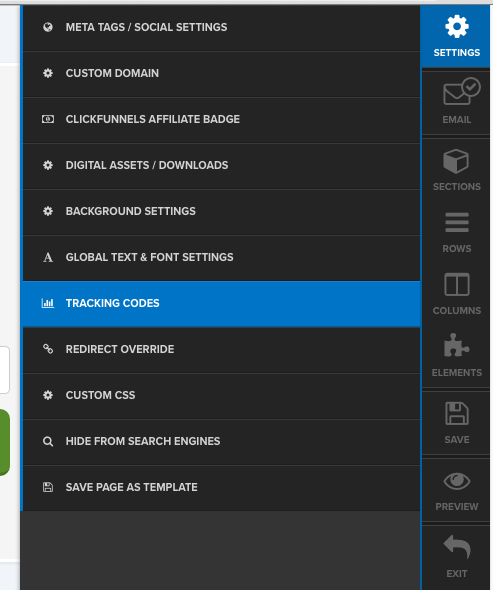
Then click on the “Setting” button and click on “Tracking Codes“.

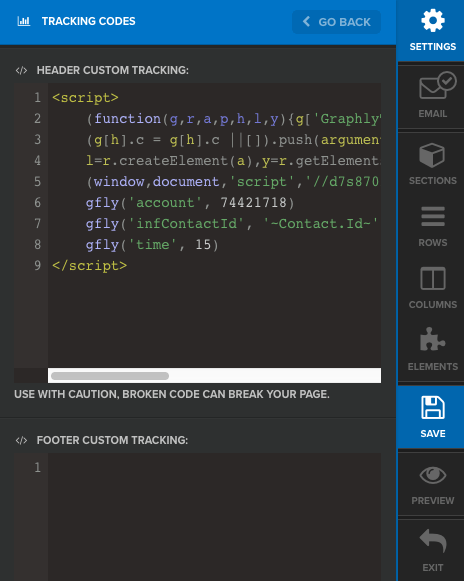
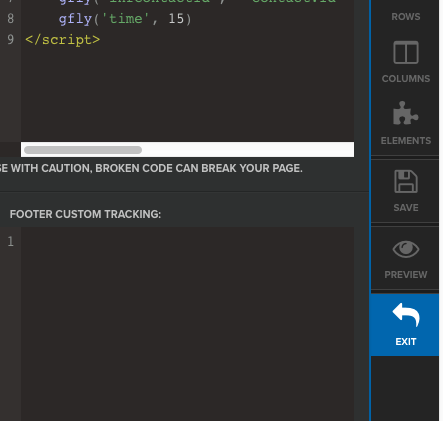
Now paste in the tracking script which you obtained from Graphly and click “Save“.

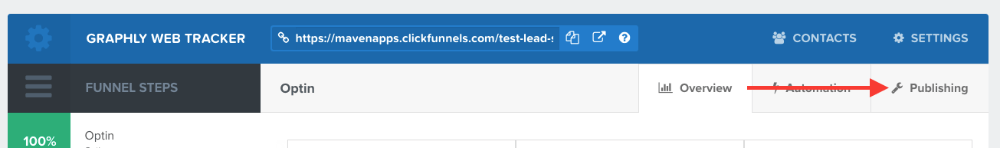
Then click “Exit” and go to the “Publishing” tab.


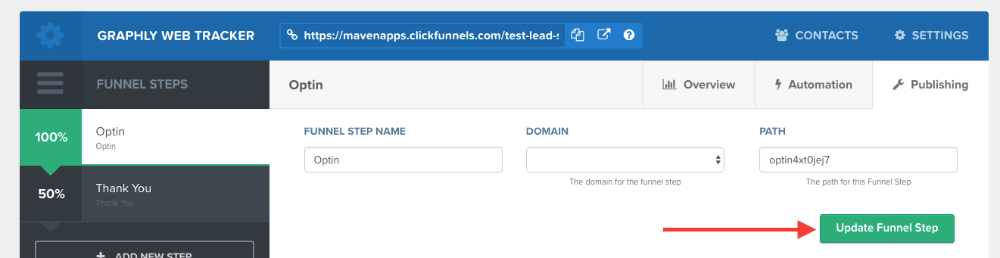
Click on the “Update Funnel Step” button.

Then repeat these steps for all subsequent Funnel Steps.