This article covers integrating Graphly’s Web Tracker with Google Tag Manager, allowing you to manage your tracking script where you usually manage scripts.
Log in to Google Tag Manager
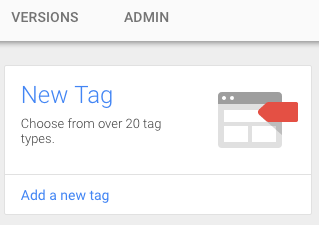
To begin, click on Add a new tag.

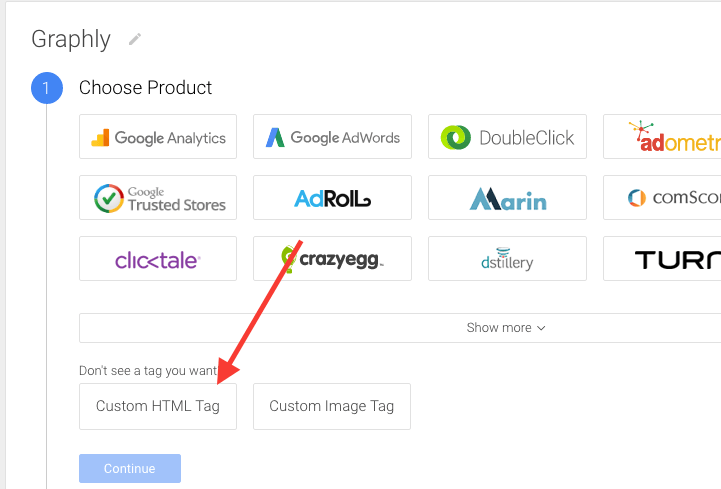
Name the tag and then make sure it’s set to Custom HTML Tag.

Paste the Graphly Tracking Script
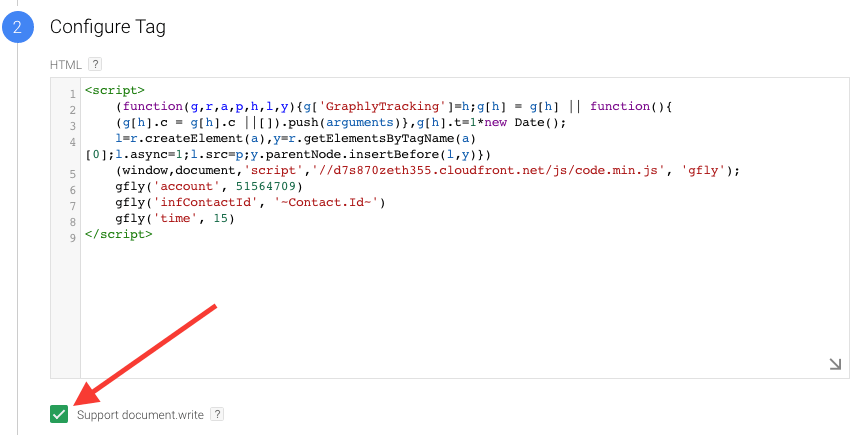
Click continue and then paste the Graphly tracking script into the HTML box. You also need to check the Support document.write box.

Click Continue.

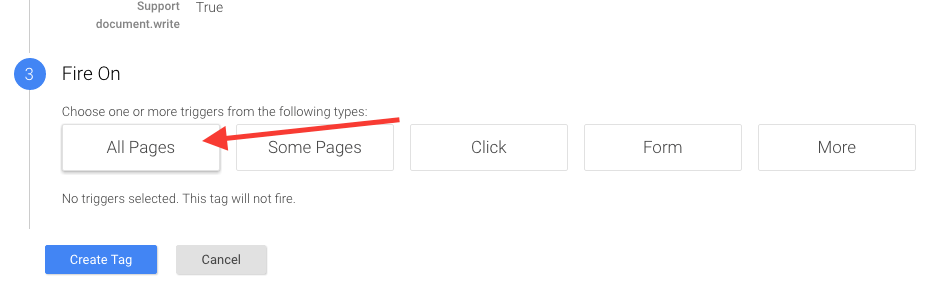
Next you need to set the firing rules. Click to add and set the rule All Pages.

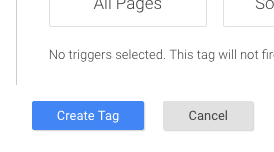
Click Create Tag.

Publish the Tag
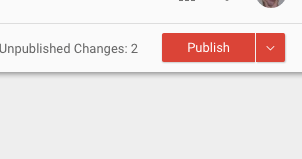
The container tag is not published yet, so go ahead and click Publish.

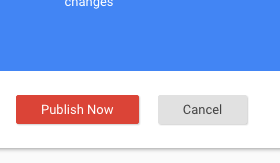
Then click Publish Now.

Finally, click Done.

Relevant Articles
- How to Set Up and Configure Graphly’s Web Tracker
- How to Clean Up Lead Sources Using Graphly’s Consolidator
- How to set up Infusionsoft URL’s for Graphly’s Web Tracker
If you don’t already have a Graphly account, you can sign up for free here to get powerful Infusionsoft reporting.