The Average Time On Site template allows you to see the average time a visitor spends on your website.
Search for the Average Time On Site Template
To begin, click the “+” icon on the Dashboard and type “average time” into the search bar. Then select the “Average Time On Site” template.

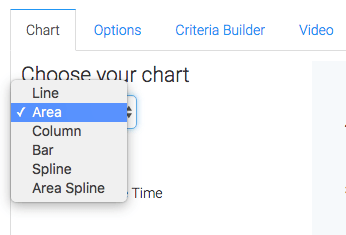
Chart Tab
There are multiple chart types here. I will use Area.

By checking the Show Average Time box, the average time on site per visit for the specified date range will be displayed in the top-right of the chart.

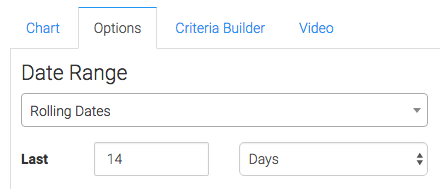
Options Tab
Now navigate to the Options tab and choose your date range.

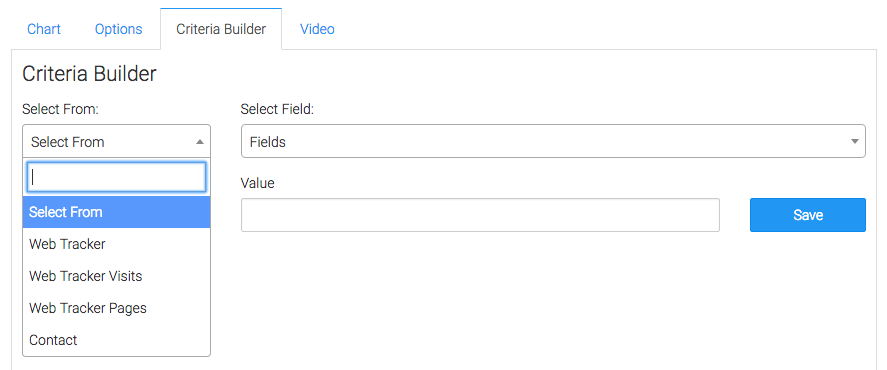
Next, click on the “criteria builder” tab. You can use the Criteria Builder to make tons of reports with this single report template. The Web Tracker table allows us to narrow down web tracker accounts, Web Tracker Visits allows you to specify utm data or visit length, and the Web Tracker Pages allow you to select specific domains or paths. You can also add criteria from the contact record. Just know that by doing so, you’ll limit the results to visits made by visitors who also have a contact record in your Infusionsoft account.

Once you’ve got all that set, click on the blue button at the bottom to save your preferences for this widget.
Relevant Articles
- How to Configure the Bounce Rate Report
- How to Set Up the Visits Report
- How to Set Up and Configure Graphly’s Web Tracker
Create Your Free Graphly Dashboard
You don’t need to struggle to find the data you need from your Infusionsoft or Keap application. Create a free visual dashboard using the Graphly Lite plan. Using Graphly Lite, you get 1 user, 2 dashboards, and access to our 10 most widely used report templates. These templates include:
- Tags Applied
- Tags Applied Goal
- Leads
- Gross Revenue
- Appt | Note | Task Summary
- Email List Health
- Refunds
- Campaign Email Stats
- Text Widget Area
If you don’t already have a Graphly account, click here to get a Graphly Lite account so you can start making more informed decisions and grow your business.